一個單調的網頁,配上精美的背景圖片將帶來意想不到的驚豔,但在加入背景圖片可不是這麼簡單,今天來介紹關於背景的各種屬性!
background-color
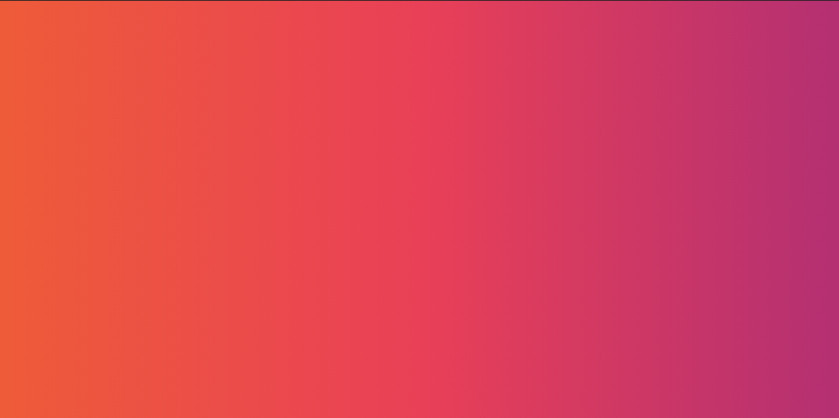
背景不只可以放上圖片,也可以用顏色來增加色彩,單色或漸層都可以

background-image
常用做法是使用url()加上圖片路徑
background-repeat
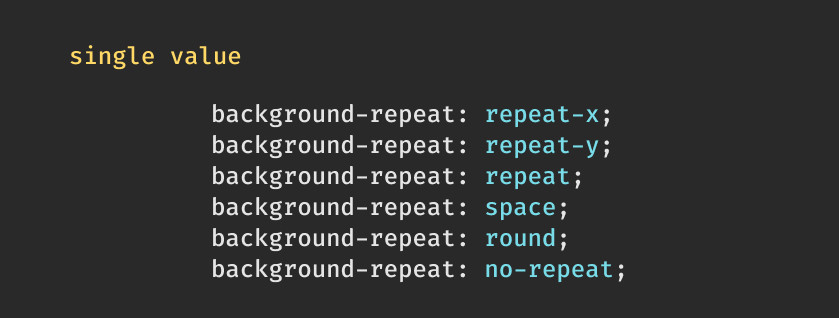
設定完背景圖片時,因為圖片尺寸不符合,有時會出現圖片重複的情況,可以在這個屬性調整
可以依水平或垂直軸做repeat,重複的圖片間須有空格即可以使用round,或是no-repeat來取消重複
background-position
這個屬性可以調整背景圖片的位置,可以以數值或方向設定
center指的是將圖片居中,而且其他方向指的是為該方向為基準邊,而只寫一個方向,另一方向預設將為center
可設定更精準的數值,指的是bottom往上推10px開始算起。請注意當一邊方向已寫top,另一方不可再寫top或bottom。
background-size
希望調整圖片大小時可以使用該屬性,可以設定為關鍵字或是數值
a. cover 當圖片小於內容,並且不希望repeat的情況下,此屬性值可將圖片放大至內容大小(可能失真)
b. contain 當圖片大於內容,希望圖片可完整呈現,此屬性值可將圖片縮小至內容大小
c. 設定數值若只寫1個,即為寬度,高度將預設為auto。若寫2個數值,即前面是寬度、後面是高度。
background-attachment
若內容可以滾動,可設定滾動內容時圖片是否跟著滾動
a. scroll: 背景隨外圍頁面滾動而移動
b. fixed: 背景完全固定,不隨內容滾動
c. local: 背景隨著自身內容滾動

background可以像這樣簡寫成一行屬性(順序隨意,但size需放於position之後,並以/分開),但我個人認為這樣易讀性較低

可設定多個背景,使用逗號隔開即可
